プログラミングの最近のブログ記事
2008.08.25
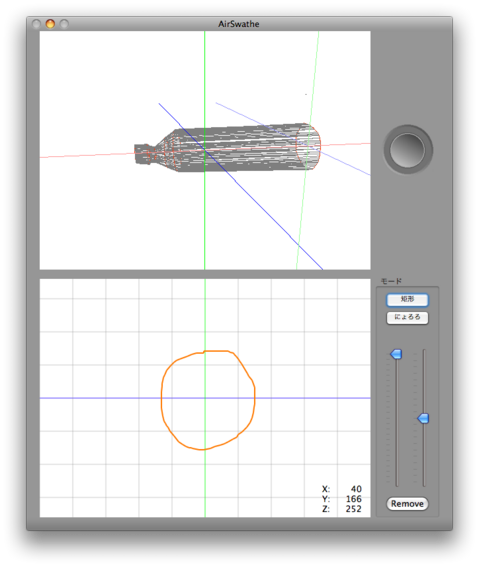
簡単なCADツールをCocoaAPIで作ってみた
2007.12.03
続・ianime.js + Movable Type
引き続きianimeについてのお話.
前回からちょこっといじって,今度はフェードイン・フェードアウトに加えて写真をゆっくりと移動させてみました(Recent Photos参照).
以下Movable Typeのテンプレートの記述.
前回からちょこっといじって,今度はフェードイン・フェードアウトに加えて写真をゆっくりと移動させてみました(Recent Photos参照).
以下Movable Typeのテンプレートの記述.
<html>
<head>
<style>
.photo-ianime {
width: 300px;
position: absolute;
left: 0px;
top: 0px;
}
</style>
<script src="ianime/ianime024.js"></script>
<script src="ianime/ianime024ex.js"></script>
<script src="ianime/ibrowse010.js"></script>
<script type="text/javascript">
var anime = new iAnime();
function start()
{
anime.addSequence([
<MTAssets type="image" lastn="5">
{ id:'pic<$MTAssetID$>', effect:'fadeout' },
</MTAssets>
{ id:'pic0', effect:'fadeout' },
<MTAssets type="image" lastn="5">
{ id:'pic<$MTAssetID$>', x:-20 },
{ id:'pic<$MTAssetID$>', x:-35, effect:'fadein', duration:3000},
{ id:'pic<$MTAssetID$>', x:-45, duration:2000},
[{ id:'pic<$MTAssetID$>', x:-55, effect:'fadeout', duration:2000}],
</MTAssets>
{ id:'pic0', effect:'fadein', duration:3000 },
{ onComplete:start }
]);
}
</script>
</head>
<body onload="start()">
<MTAssets type="image" lastn="5">
<img id="pic<$MTAssetID$>" src="<$MTAssetURL$>" class="photo-ianime" />
</MTAssets>
<img class="photo-ianime" id="pic0" src="ianime/white.jpg" />
</body>
</html>
2007.12.02
ianime.js + Movable Type
昨日のエントリーで紹介したianimeの写真を,ブログ作成ツールMovable Typeのテンプレートを使って簡単に更新できるようにしました(サイドバーのRecent Photos).JavaScriptの実行部分やHTMLを書き直すことなく,Movable Typeのダッシュボードで写真をアップロード&再構築するだけで,最新の写真5枚を表示することができます.
仕組みは簡単で,MTAssetタグやlastnモディファイア,MTAssetIDタグを組み合わせてJavaScriptのidに連番を与えたり画像のリンク先を指定しているだけ.
…iPhoneもtouchも持ってないし,JavaScriptは初めてな私が出来るのはこの程度.
仕組みは簡単で,MTAssetタグやlastnモディファイア,MTAssetIDタグを組み合わせてJavaScriptのidに連番を与えたり画像のリンク先を指定しているだけ.
…iPhoneもtouchも持ってないし,JavaScriptは初めてな私が出来るのはこの程度.
2007.12.01
ianime.jsを使ってみた
私が良く見るブログであるLife is beautifulにて,iPhone/iPod touch用のアニメーション・ライブラリが公開されていたので遊んでみた.といっても,ソースコードをコピーして画像を変えただけ.これからいじくってみようと思う.